ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
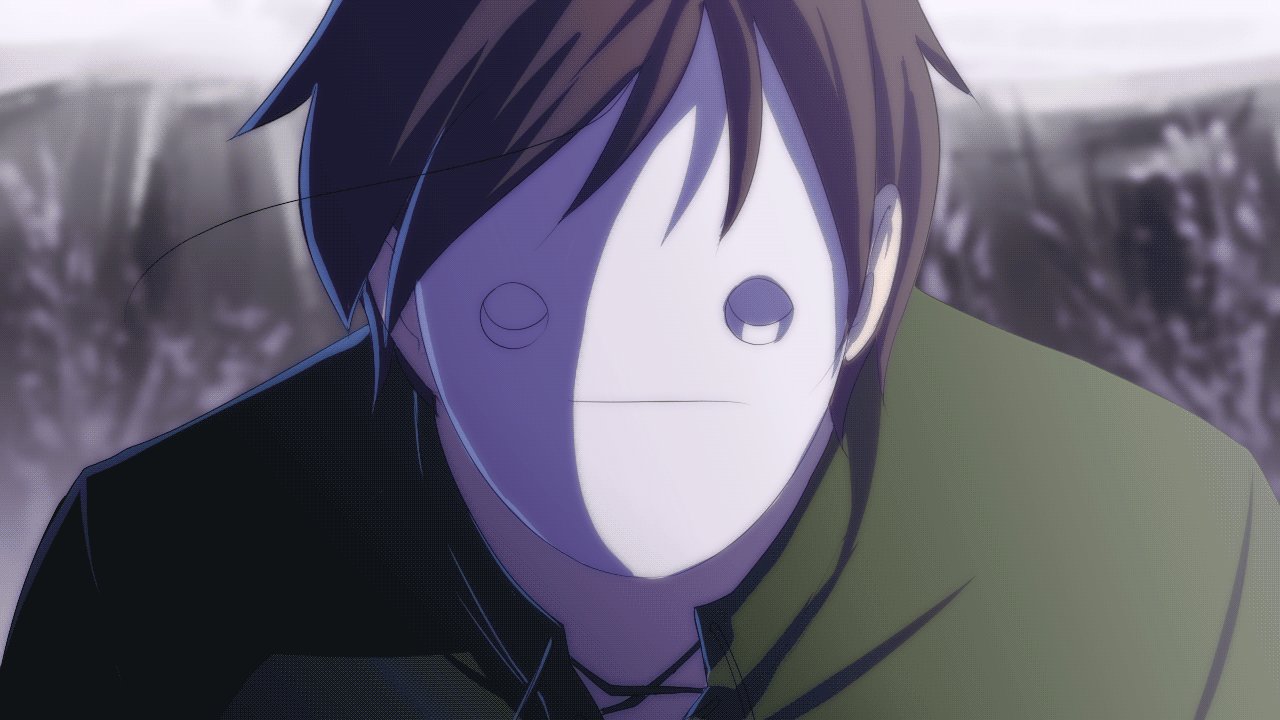
A quick animation practice... I kinda noticed the weird shadow animation on the collar after i merged the layers together =_=
and yes, it is quite choppy :/
...
and now that you mention it... it 'does' look a lot shittier than i thought at first...
well, i´ll try harder next time :/
tumblr
and yes, it is quite choppy :/
...
and now that you mention it... it 'does' look a lot shittier than i thought at first...
well, i´ll try harder next time :/
tumblr
Image size
1280x720px 2.5 MB
© 2014 - 2024 Kiwa007
Comments36
Join the community to add your comment. Already a deviant? Log In
This is a really fantastic and dramatic animation of the famous Cry! I'd like to critique it! <img src="e.deviantart.net/emoticons/b/b…" width="15" height="15" alt="
Visual wise, this animation is very fluid and the shadows of the hair and clothes give it more of that special touch for your style. But the only downfall is that the animation frames are a bit touchy. They pause. If this was to be in an ultimate and fluid loop, it wouldn't be a problem. Maybe try out making some looped animations for practice. :3
Originality, I see a lot of people making dramatic animations of a facial front like this. But of Cry, no. So it's in the middle of the original aspects.
Technique is very professional in the terms of anime. But again, the pausing in the animation make it a tiny downfall.
Impact is a big plus. It's dramatic, moody and it shows the emotion in the piece. What could Cry be thinking? What is happening in the scene? It makes the viewer interested on what could happen!
Well done! <img src="e.deviantart.net/emoticons/h/h…" width="15" height="13" alt="











![No.. Wait.. Who are you? [pg2] WITH ANIMATION](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/c3e2656e-bc3f-468d-aa9a-30ed34e4d898/d77ptt8-2376e84b-fa1e-49f1-b794-567a17cebbdf.gif/v1/crop/w_184)


![Cry: We are the same! [Fake anime screencap]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/304d1646-be47-4c6c-a610-313bd6002caa/d5x9f9k-769218c5-95aa-431b-9098-eab42ba2e440.jpg/v1/crop/w_184)
![Cry: Inner fight [Fake anime screencap]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/304d1646-be47-4c6c-a610-313bd6002caa/d5zgi2m-e39ad65a-f9fd-4d9a-ad13-232a7dedd772.jpg/v1/crop/w_184)











![Abeo - 3D animation in disguise [test]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/818e1444-2af4-4034-8c8e-c27f381286ba/d8dsn1x-52e99de8-1720-4581-a5ec-a60e9046ab62.gif/v1/crop/w_184)




